44 chart js dynamic labels
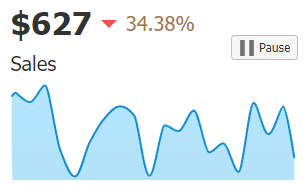
Labeling Axes | Chart.js In the following example, every label of the Y-axis would be displayed with a dollar sign at the front. const chart = new Chart ( ctx , { type : 'line' , data : data , options : { scales : { y : { ticks : { // Include a dollar sign in the ticks callback : function ( value , index , ticks ) { return '$' + value ; } } } } } } ) ; Chart.js - W3Schools Chart.js is easy to use. First, add a link to the providing CDN (Content Delivery Network): Then, add a to where you want to draw the chart: The canvas element must have a unique id.
How can I dynamically add Labels · Issue #2738 · chartjs/Chart.js However if you have an empty array and after you add a label by making this: chart.labels.push("Some label"); chart.datasets[0].data[0] = 10 (I think this is the object order, I dont have the documentation here right now) and you call .update() then an error is thrown on console that you want to access a property of an undefined (If I remember the property was a length).

Chart js dynamic labels
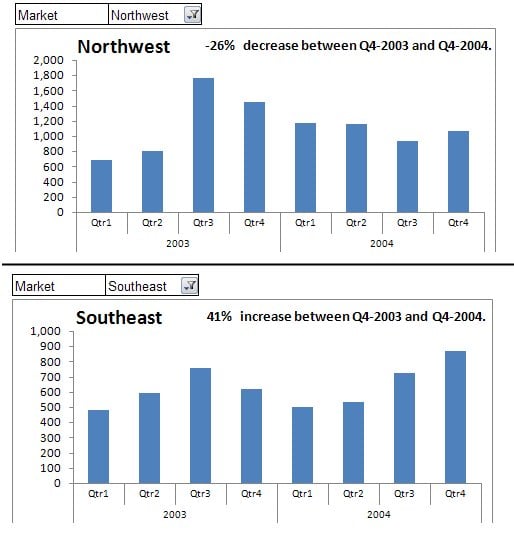
Creating a chart with dynamic labels - Microsoft Excel 2016 For the existing chart, do the following: 1. Right-click on the chart and in the popup menu, select Add Data Labels and again Add Data Labels : 2. Do one of the following: For all labels: on the Format Data Labels pane, in the Label Options, in the Label Contains group, check Value From Cells and then choose cells: Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart. Chart.js dynamic labels Jobs, Employment | Freelancer Search for jobs related to Chart.js dynamic labels or hire on the world's largest freelancing marketplace with 20m+ jobs. It's free to sign up and bid on jobs.
Chart js dynamic labels. Data structures | Chart.js Data structures. The data property of a dataset can be passed in various formats. By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). Generating Chart Dynamically In MVC Using Chart.js Create MVC Web Application. To create an MVC web application, first, open Visual Studio and click on File >> New project, as shown in the below image. It will open a new window as shown below. Here, you have to click on the web option. Now, give the name of the project and set the location of the project where you want to save the file. Chart.js | Open source HTML5 Charts for your website Chart.js is a community maintained project, contributions welcome! 8 Chart types Visualize your data in 8 different ways; each of them animated and customisable. HTML5 Canvas Great rendering performance across all modern browsers (IE11+). Responsive Redraws charts on window resize for perfect scale granularity. How to add dynamic colors in Chartjs - DEV Community 👩💻👨💻 Labels : accepts list of data labels which will be displayed as labels. colorRangeInfo () : accepts object containing d3 chromatic color range (0,1) useEndAsStart : true will reverse the color range. const colorRangeInfo = { colorStart: 0, colorEnd: 1, useEndAsStart: false, }; You can play around with different variation by using different ...
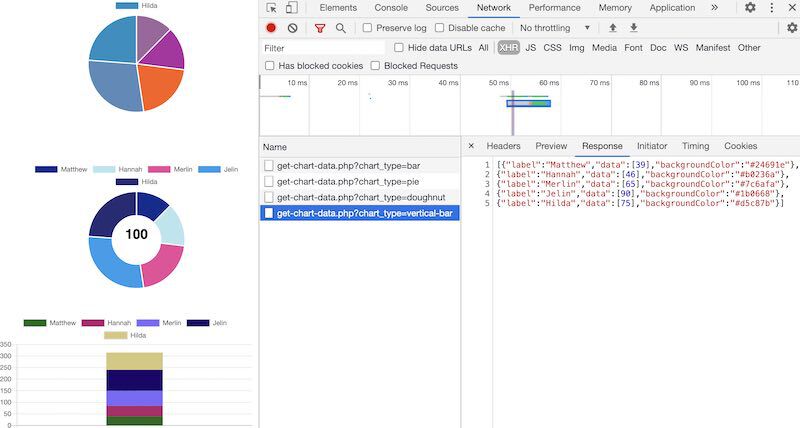
Chartjs bar chart with dynamic data - Javascript Chart.js - java2s.com Demo Code. Result View the demo in separate window. Chart.js - Dynamically Update Chart Via Ajax Requests Angular 12 Chartjs with Dynamic Data - Therichpost cd angularcharts // Go inside project folder. 2. Now run below commands to set chartjs modules into our angular 12 application: npm install angular2-chartjs. 3. Now we will add below code into our angularcharts/src/app/ app.module.ts file: ... import { ChartModule } from 'angular2-chartjs'; Reactjs Chartjs with Dynamic Data - Therichpost Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system: npx create-react-app reactchart cd reactchart 2. Now we need to run below commands into our project terminal to get chartjs and related modules into our reactjs application: Custom pie and doughnut chart labels in Chart.js - QuickChart This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: { type: 'pie', data: { labels: ['January', 'February', 'March', 'April', 'May'], datasets: [{ data: [50, 60, 70, 180, 190] }] }, options: { plugins: {
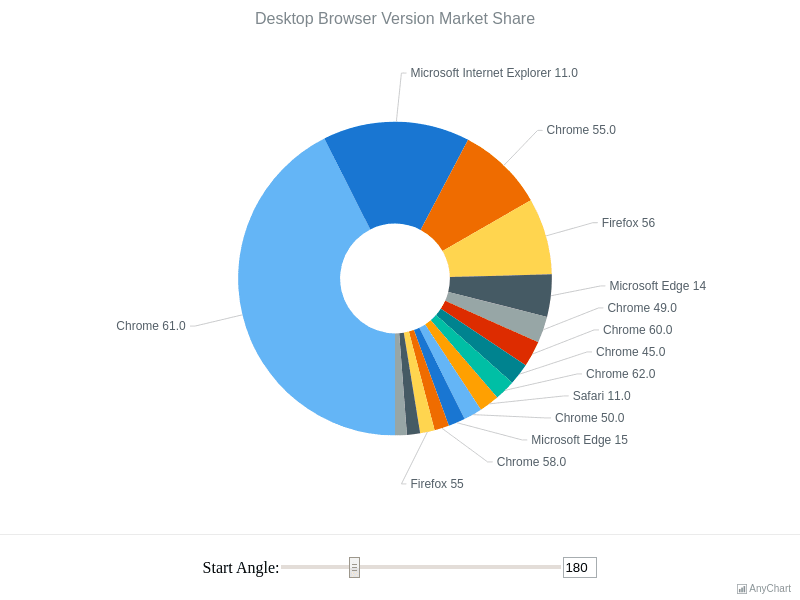
Automatically Generate Chart Colors with Chart.js & D3's ... - Medium Interpolation using D3's "d3.interpolateWarm" scale. To interpolate a color based on our data set, we'll need to first map our data set to the color scale range, [0, 1]. Chart JS Dynamic Range Input - YouTube Chart JS Dynamic Range Input How to use 2 range sliders in Chart JS to create a dynamic range input. This video covers a tricky but very useful item. A dynamic range input that is... React Chart.js Data Labels - Full Stack Soup To enable a stacked bar chart, set stackedto trueunder options -> scales -> x & y. The data labels must be set in two areas, the options and dataset Set the "options -> plugins -> dataLabels: { display: true}" and then "dataset-> dataLabel->color". In this example the color is white for max contrast. export default function ChartComp(props) { Chart js: generate dynamic labels according to the data document.getElementById('addDataset').addEventListener('click', function() { var colorName = colorNames[barChartData.datasets.length % colorNames.length]; var dsColor = window.chartColors[colorName]; var newDataset = { label: 'Dataset ' + (barChartData.datasets.length + 1), backgroundColor: color(dsColor).alpha(0.5).rgbString(), borderColor: dsColor, borderWidth: 1, data: [] }; for (var index = 0; index < barChartData.labels.length; ++index) { newDataset.data.push(randomScalingFactor ...
Adding Dynamic Values Chart JS 3 | ChartJS 3 - YouTube Adding Dynamic Values Chart JS 3 | ChartJS 3. In this video we will explore how to use the newly chart JS version 3 to create dynamic values to add to the ch...
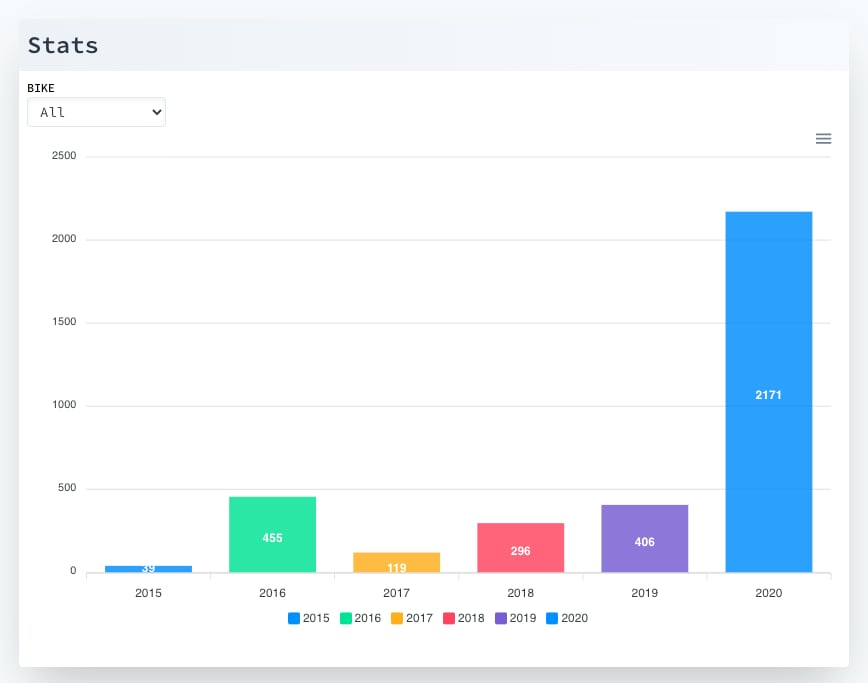
Bar Chart | Chart.js A bar chart provides a way of showing data values represented as vertical bars. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. setup const config = { type: 'bar', data: data, options: { scales: { y: { beginAtZero: true } } }, };
Dynamic feature charting with Chart.js | Esri Leaflet Dynamic feature charting with Chart.js Plot feature attributes on a dynamic chart that updates as users pan and zoom, and respond to chart interactions by modifying feature layer contents. This demo relies on Chart.js to render an interactive scatterplot. + − Leaflet
GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... > npm run build // build dist files > npm run build:dev // build and watch for changes > npm run test // run all tests and generate code coverage > npm run test:dev // run all tests and watch for changes > npm run lint // perform code linting > npm run lint -- --fix // automatically fix linting problems > npm run docs // generate documentation (`dist/docs`) > npm run docs:dev // generate ...
Line Chart - Data series without label for each point #12 - GitHub The line charts in Chart.js are designed to handle index data, so just skipping the render of certain labels feels like a hacky solution. What I propose as a better solution would be to define an x/y value for a point, then have Chart.js dynamically generate the x scale, similar to how the y scale is generated dynamically currently.
javascript - Dynamically update values of a chartjs chart - Stack Overflow var maximumPoints = 5;// with this variable you can decide how many points are display on the chart function addData(chart, label, data) { chart.data.labels.push(label); chart.data.datasets.forEach((dataset) => { var d = data[0]; dataset.data.push(d); data.shift(); }); var canRemoveData = false; chart.data.datasets.forEach((dataset) => { if (dataset.data.length > maximumPoints) { if (!canRemoveData) { canRemoveData = true; chart.data.labels.shift(); } dataset.data.shift(); } }); chart.update ...
Chart.js Example with Dynamic Dataset - DEV Community 👩💻👨💻 The first step is to include the Cube.js client and Chart.js libraries. Insert the following code inside the tag.
javascript - Dynamic labels using chart.js - Stack Overflow I know this could be done programmatically by grouping the json data as and when required, however, we are just wondering whether there is a standard solution available for the same. My code: var line_chart = { labels : labelsX, // contains all the labels datasets : [ { fillColor : "rgba (151,187,205,0.5)", strokeColor : "rgba (151,187,205,0.8)", highlightFill : "rgba (151,187,205,0.75)", highlightStroke : "rgba (151,187,205,1)", data : chartjsData // contains the value } ] } window.
Laravel - Chartjs with Dynamic Data Working Example In this post, I will do, Laravel - Chartjs with Dynamic Data Working Example. In this post, I will show laravel controller data to laravel blade template file with the help of laravel web routes. Here is the working code steps, you need to follow:
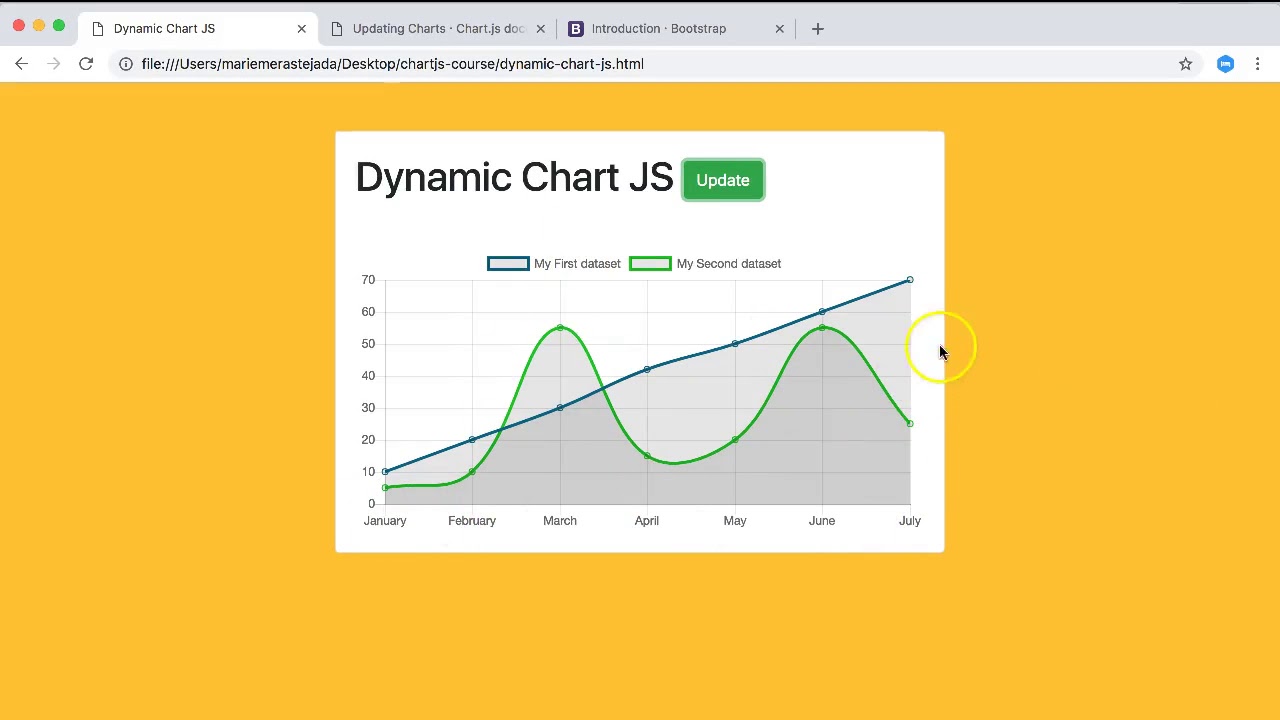
Line Chart | Chart.js Line Chart A line chart is a way of plotting data points on a line. Often, it is used to show trend data, or the comparison of two data sets. const config = { type: 'line', data: data, }; const config = { type: 'line', data: data, }; Dataset Properties Namespaces: data.datasets [index] - options for this dataset only
Chart.js dynamic labels Jobs, Employment | Freelancer Search for jobs related to Chart.js dynamic labels or hire on the world's largest freelancing marketplace with 20m+ jobs. It's free to sign up and bid on jobs.
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart.
Creating a chart with dynamic labels - Microsoft Excel 2016 For the existing chart, do the following: 1. Right-click on the chart and in the popup menu, select Add Data Labels and again Add Data Labels : 2. Do one of the following: For all labels: on the Format Data Labels pane, in the Label Options, in the Label Contains group, check Value From Cells and then choose cells:








































Post a Comment for "44 chart js dynamic labels"